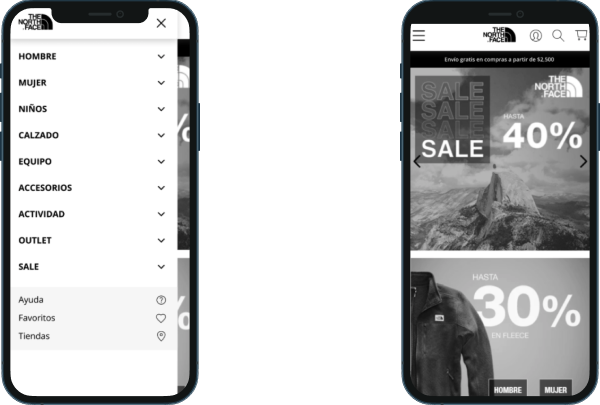
Header y menú de navegación mobile

Se desarrolló un test heurístico, en el cual salieron varias propuestas de rediseños, uno de ellos es el header y menú de navegación en versión mobile, en el cual se requiere reorganizar la jerarquía del contenido, reduciendo el ruido cognitivo, facilitando la entrega de información a las personas usuarias que día a día navegan por el sitio web, desde su celular.
Objetivo
Mejorar la experiencia de las personas usuarias, a través de un rediseño en el header y menú de navegación. En el proceso se busca contribuir a la optimización de la usabilidad, funcionalidad y accesibilidad del sitio web, pensando en las personas usuarias durante todo el desarrollo.
Equipo
UX Designer líder: Leslie Inostroza.
UX Designer: Karen Berejano.
Proceso
Primera etapa

Segunda etapa

Herramientas
Si quieres conocer más sobre el proceso descarga el PDF.






